SIWSL (Sign in with SimpleLogin)
SIWSL is an open-source privacy-focused login service.
Integrating SIWSL gives your users total control over what information they share when they sign up for your website.

Instead of the confusing and over-complex experiences of Login with Google/Facebook docs, SIWSL is created by developers for developers and as such, is simple and easy to integrate.
Quick Start
The easiest way to try out SIWSL is via SimpleLogin JS SDK.
Step 1: Create a index.html file
that has a Sign in with SimpleLogin button
<button id="btn-simplelogin">
Sign in with SimpleLogin
</button>
<div id="user-info"></div>
<!-- Include SimpleLogin JS SDK -->
<script src="https://simplelogin.io/sdk/sdk.js"></script>
<script>
// Init SimpleLogin. "quickstart" is the SimpleLogin AppID
SL.init("quickstart");
// Call SL.login when user clicks on the login button
// Upon successful login, you will have access to the user information
document.getElementById("btn-simplelogin").onclick = function(e) {
SL.login(function(user) {
console.log("got user from SL SDK", user);
document.getElementById("user-info").innerHTML = `
email: ${user.email} <br>
name: ${user.name} <br>
avatar: <img src="${user.avatar_url}">
`
})
}
</script>
Step 2: Run a local web server
You can use any static server, for example Python http.server module:
python3 -m http.server
or NodeJS http-server module
npx http-server -p 8000
Now you should be able to sign in with SimpleLogin at http://localhost:8000. 🎉
User Info
SIWSL allows you to obtain the following information from a person:
-
email: either their personal email address or an email alias. -
name: their name. -
avatar_url(optional): only if this person shares their profile picture. This URL expires in 1 week.
The next section quickly introduces OAuth2 and what flow should be used. If you already have a strong understanding of OAuth2, please head directly to App
Overview
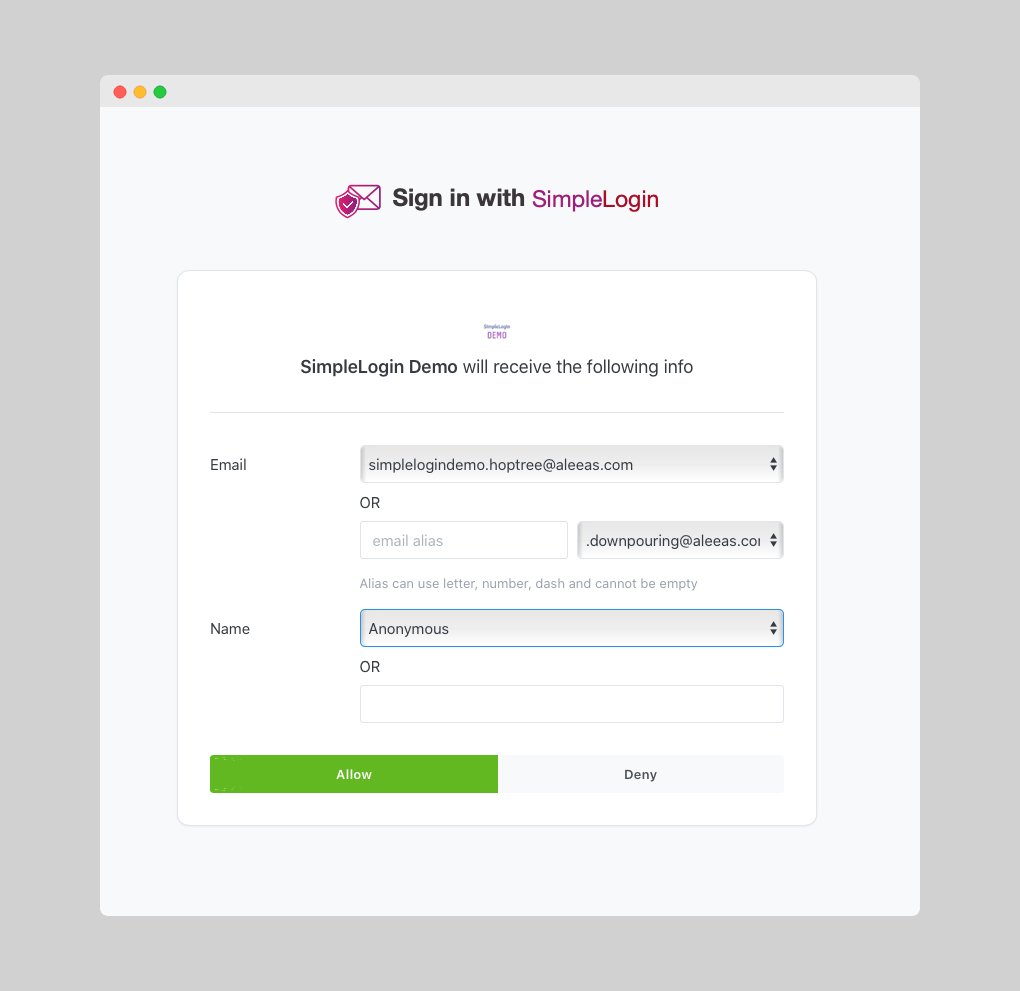
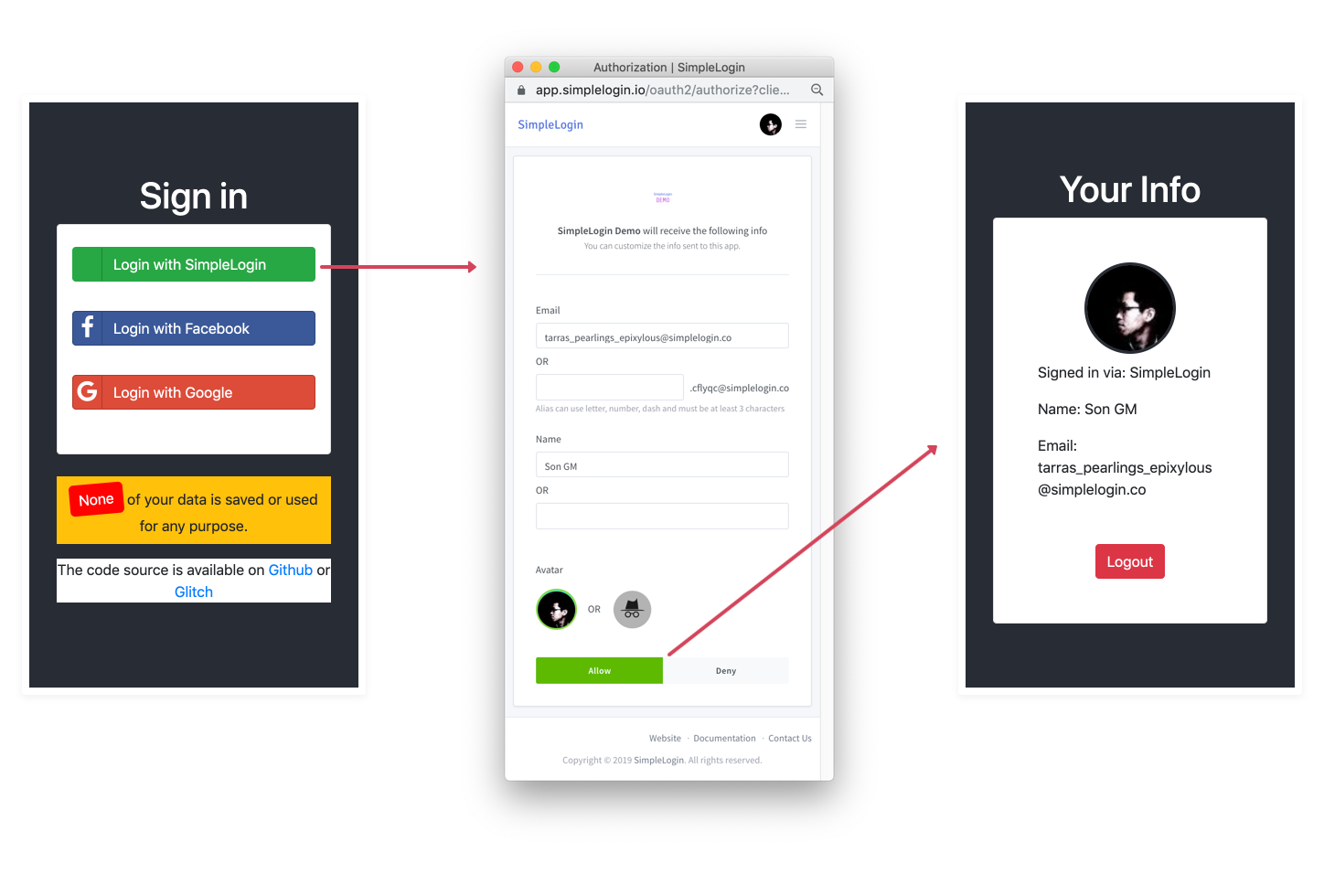
The user's login experience consists of 2 steps:
-
User clicks on Sign in with SimpleLogin button and gets redirected to the SimpleLogin authorization page. User will be asked if they want to share their information with your app/website.
-
User accepts, gets redirected back to your application and is authenticated.

Flow
From your app's point of view, the flow is the following:
-
User clicks on Sign in with SimpleLogin and your app generates a redirection URL to SimpleLogin that contains information about your website/app, e.g.
https://app.simplelogin.io/oauth2/authorize?client_id={AppID}&redirect_uri={your_callback_url}where{AppID}is your SimpleLogin AppId and{your_callback_url}is the URL that user will be redirected back to in the next step. -
User approves sharing data with your app, gets redirected back with
{your_callback_url}along with a specialgrantthat allows you to get user information. At this point there are 2 possibilities: -
the
grantis anaccess token, in this case it's theimplicit flow: you can useaccess tokento calluser info endpointat https://app.simplelogin.io/oauth2/user_info and gets the user info. - the
grantis acode, in this case it's thecode flow: you need an additional step to get theaccess tokenby calling thetoken endpointat https://app.simplelogin.io/oauth2/token usingcode. The next step is the same as the previous case where you can get user info using theaccess token.
Code Flow
If you have access to your backend (PHP, Python, etc.), we recommend using Code Flow which is more secure: the code is transferred using browser redirection but the access token is exchanged in a backend-to-backend call.
The URL that the user is redirected to after the first step would be {your_callback_url}?code={code}
Implicit Flow
If you don't have access to your backend or it is difficult to modify backend code, you should use the Implicit Flow where the access token is sent via browser redirection.
The url that the user is redirected to after the first step would be {your_callback_url}#access_token={access_token}. Please note that here # (fragment) is used instead of ? (query) to avoid the access token from hitting your backend which should have nothing to do with it.
Please note the implicit flow will likely be replaced soon by the PKCE. Support for PKCE is on the SimpleLogin roadmap. Its use will be transparent in the SimpleLogin SDK, meaning that you won't need to change anything.
Standing on the shoulders of giants
SimpleLogin follows the protocols OAuth2 and OpenID Connect, the same standards that power logging in via Facebook/Google/Apple/etc. SimpleLogin is therefore compatible with almost all libraries that support these protocols. The integration mostly consists of implementing the right endpoints. 😉
Now please head directly to App to create your first SimpleLogin App!